Category
Most Useful Corporate Website Design Guidelines for 2019
Nowadays we all know that, most problems we face are greatly solved by the website. So the website becomes the face of your brand identity. And designing a website with the best plans in mind will ensure the brand is putting its best quality forward.
On the internet, we found dozens of websites mixed with good and bad qualities. It’s quite natural for people to take the best services wherever they can find.
So become favorable by others is quite difficult. Thus to implement the corporate website design, you have to keep in mind your corporate client’s preferences. So that your designed website reflects their desire expectation.
In this article, you’ll find some guidelines on how to create such a corporate website which is very effective for your clients.
And the best part?
Most of these guidelines were provided by the experts of top-notch web development company in Bangladesh.
1. Intelligibility
At present people don’t like any complexity. They go for a web page which is simple in design and easily understandable, exactly what they need. So make sure to build such a website, which looks simple, contains informative ideas.
Adding unnecessary designs or tools make the site look hazy and complex. And your corporate clients also don’t like such a complicated site. It makes everything so confusing.
As a result, it becomes harder for visitors to accomplish what they are trying to accomplish.
So make sure you implement the following things while designing your website.
Colors
Don’t use too many colors that make your page look odd. Use only that many colors which make sense to clients.
Design
Try to make a simple but unique design which attracts clients.
Boldfaces
The boldfaces you choose should be understandable and implement only where it required. And when it comes to colors, you shouldn’t use too many.
Here is an awesome example of simple website design, Proof

2. Navigator
It’s important to figure out how to organize the web pages and what to include in website menus. Place your website content in such an order that helps the clients or visitors easily find out what they want.
For that, you should implement a plan. And based on that you can create the site.
Also, you need to think about visitors while creating pages, categories, subcategories, and menus.
And, while designing, you should always keep in mind that, whether your visitors feel comfortable scrolling it or not.
Here’s an example from the InVision website:

3. Sustain a Constant Style
It is important to maintain a constant style. Cause if style varies page to page, visitors got confused and they will assume they are going in the wrong direction.
And you don’t want that.
Make a style guide which helps you to maintain consistency in web design.
The style guide includes –
- Page colors
- Logo design
- Font sizes
4. Set Each Page with Its Consistency
Clearly define each page topics that you try to inform the visitors.
If you have only one motive for the whole page, that’s not going to work.
What is important is that you have to set each page goals by maintaining consistency. Like, accumulate different ideas in one page, but that should be consistent. That way it is going to be effective.
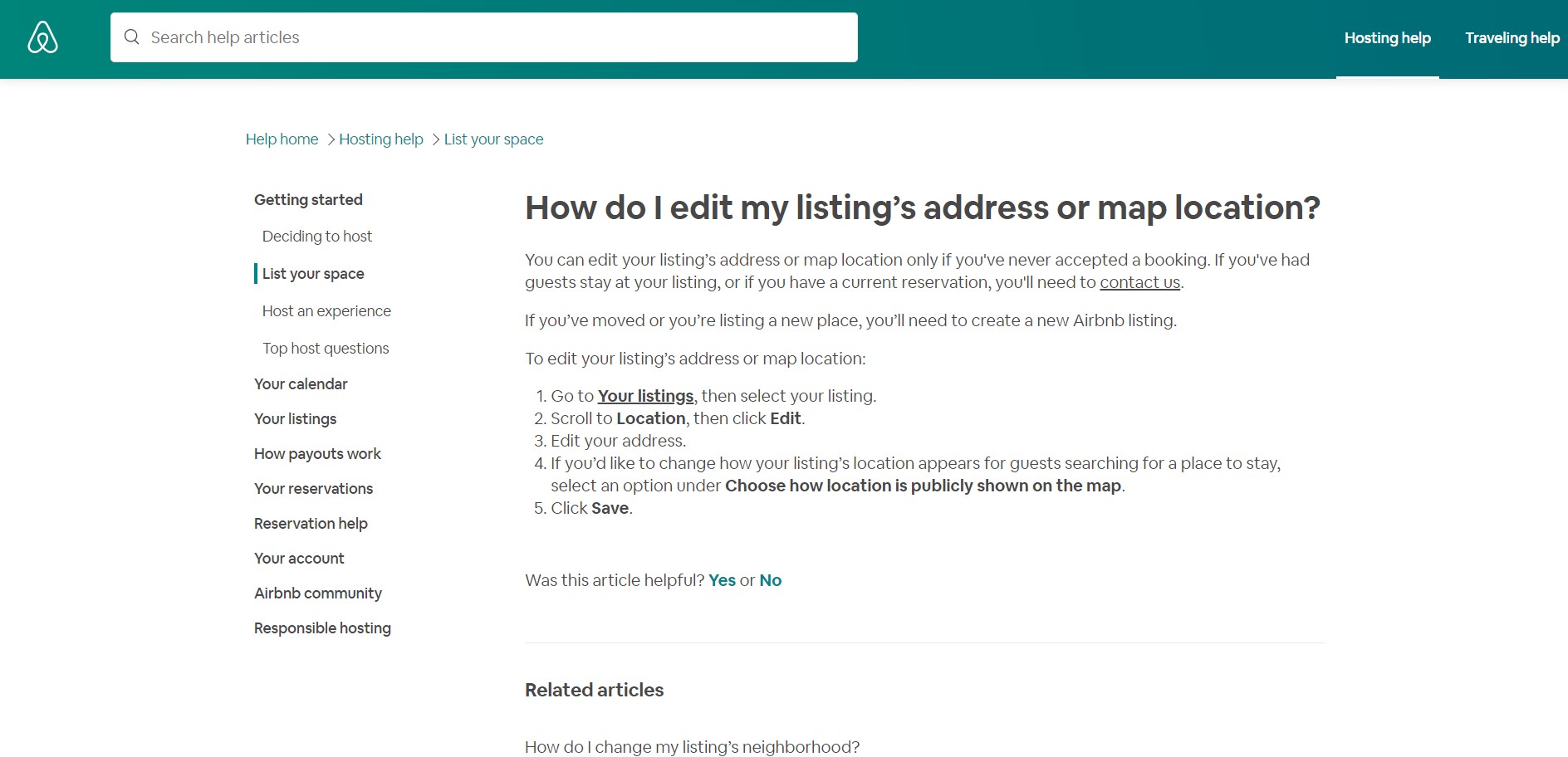
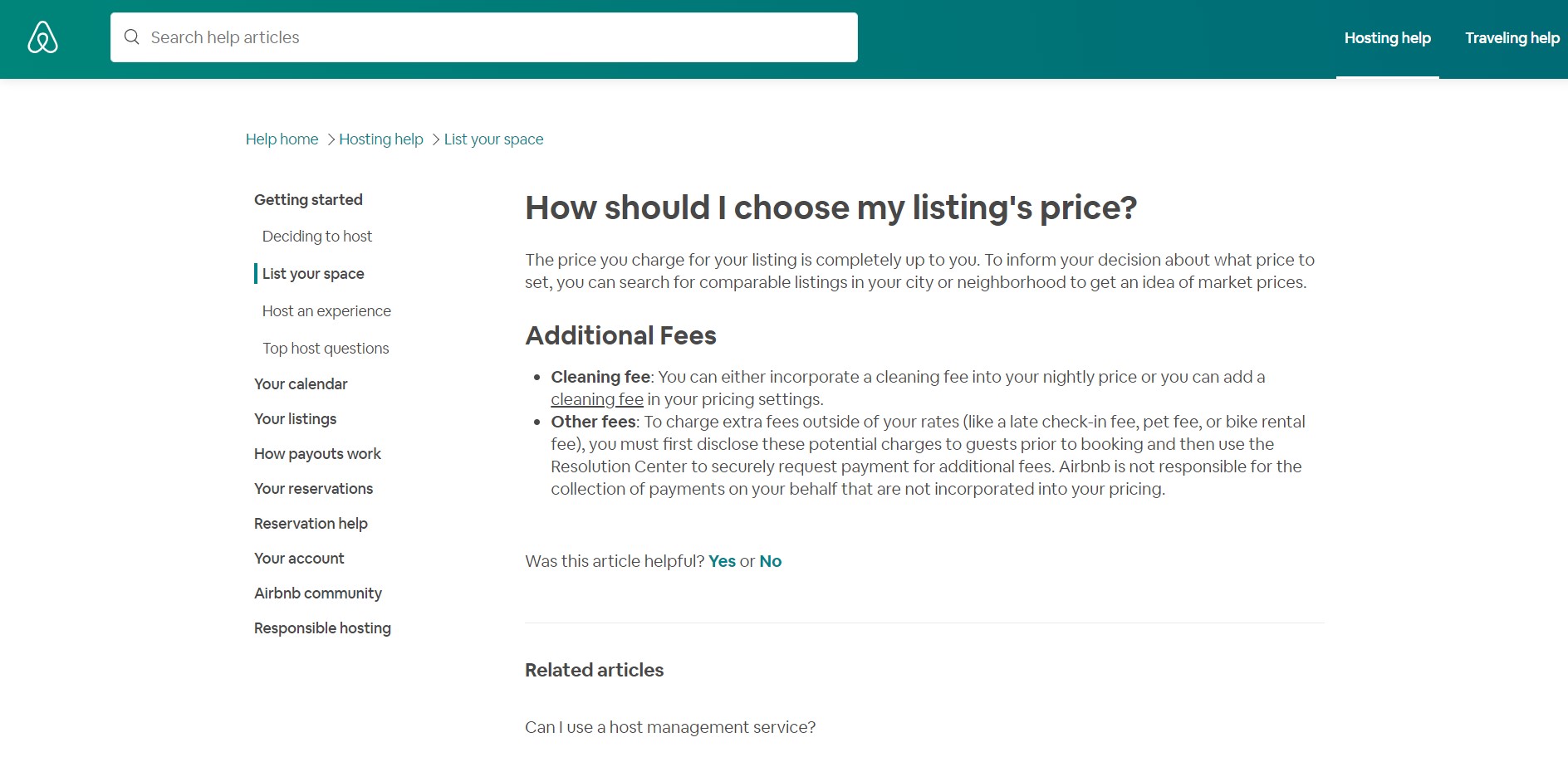
Airbnb uses the exact same layout for all of its “Help” pages..


5. Use Page Highlights
Page highlights mean only highlight the important issues to grab the visitors attention towards it.
It gives your web pages a unique touch. Cause if you only input long paragraphs, your page identity will lose in the pile of information. Also, your visitors will feel bored by seeing long paragraphs.
Now the next important question is
How can your visitors figure out what to focus on, if your web pages filled with so many links, images, and text?
So the solution is:
If you realize a particular web page has too much going on, split it up into multiple pages. Having separate pages will ensure each has a more clear focus for good user experience.

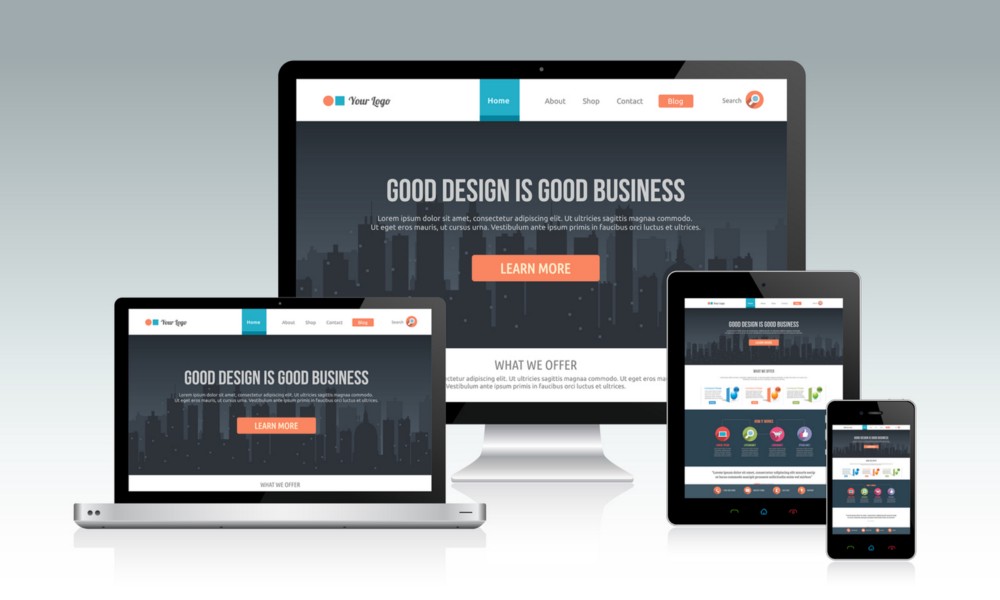
6. Make a Responsive Page
Create such page which fit perfectly in every device like a smartphone, tabs, desktop, etc. If you create a webpage which only fit for a computer, that doesn’t make any high response.
Responsive web design involves exact breakpoints where the page can be cut off and everything of the site moved below the breakpoint without the experience of losing anything.
While designing each page on your website, you need to define at least three breakpoints, to ensure your pages work well to the device of every different size.

7. Accessibility
In order to build an accessible website, you need to open up your brand to a wider segment of visitors, which can build goodwill towards a community who are often underserved.
8. Reliability
Make sure that the information you input in your web page is reliable to your services.
If your information doesn’t match with your services, that will confuse your visitors. They won’t trust you anymore.
Make sure you only create such pages which you truly believe and reflects in the services that you provide.
9. Check for the Final Installment
When you think your webpage is ready, that time you should take a final look on it.
If you don’t do the final review, you won’t find out the left out mistakes. Crosscheck will ensure everything is okay and ready for delivery. So make sure you do double check the sections like – colors, design of each page, content, code validation, information, etc.
Final Verdict
Your web page design represents the overall appearance of your website and reflects how much it’s informative for your visitors. Putting the right amount of effort will ensure the success of your corporate website. So take your time, make a kick-ass work plan and then started to create a website. Because a good web design always gives your website a better response.
In addition to that, find out best web design principles for landing page conversions.










